使用Hexo搭建个人网站零基础教学
提示
本教程面向零基础用户,下面的一些定义也经过专门设计与解读,大佬请勿喷。如果您不是计算机类专业或没有相关专业知识,预算在50元以内,那么这个教程就是为你准备的!这里我会以本站搭建的历程稍作改动作为教程。
Hexo搭建个人网站零基础教学
基础知识速通
思考:我们访问一个网站的时候,电脑需要经过哪几步处理?
- 我们用户输入像 https://anzai.sleepingbed.top/ 这样的“网址”
- 电脑查询这个“网址”对应的“位置”
- 从这个“位置”拿到我们想要的网页
- 把网页给你看
如果想让你的电脑时时刻刻都知道这个位置的网站内容,这个位置需要一个24小时都开机的电脑,这样它就可以24小时把网页发给你的电脑,这台24小时开机的电脑叫做“服务器”,我们为了节约成本,可以选用Vercel、Netlify、GitHub Pages之类的服务来代替自己购买服务器,这里我们用Netlify做演示,因为剩下那俩实在太慢了。
https://anzai.sleepingbed.top/ 这样的“网址”我们可以通过购买“域名”来获得。
入门所需知识:
- Markdown语法
- HTML基础使用
以上两条会一丢丢即可,忘记了可以查。
域名购买
我用过阿里云万网和NameSilo购买域名,一般来说域名越长越便宜。.top域名便宜的只需要$1。
这里用万网举例,需要注意的是,如果你的服务器在大陆地区,你的网站需要备案。如果你的域名在大陆地区,你的域名需要实名认证。
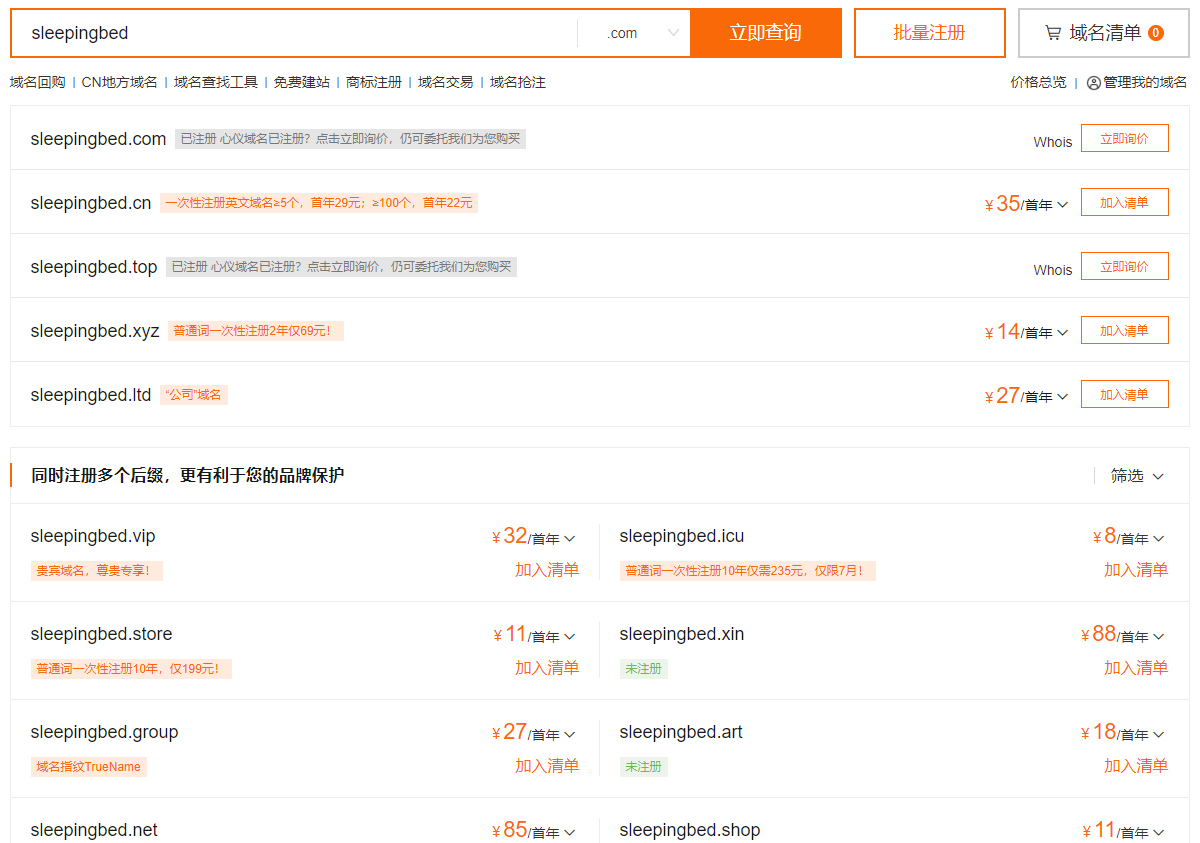
注册一个账号,在这里搜索想要的域名。

用sleepingbed举个例子。你看,这就出来了,买就好了。
需要注意的是,我域名前面的“anzai”是在解析的时候设置的“主机记录”,购买域名时一般来说不需要加,你只需要买如sleepingbed.top这个样子的即可。当然我只是拿sleepingbed.top举个例子,别真买这个,因为这个已经被我买了。

买完后先把实名信息传上去,先放着,我们进行下一步。
环境搭建
搭建环境我们需要下载以下软件。
我们还需要注册这些账号。
如果你认为上面这些链接进不去,那么可以使用这个工具。
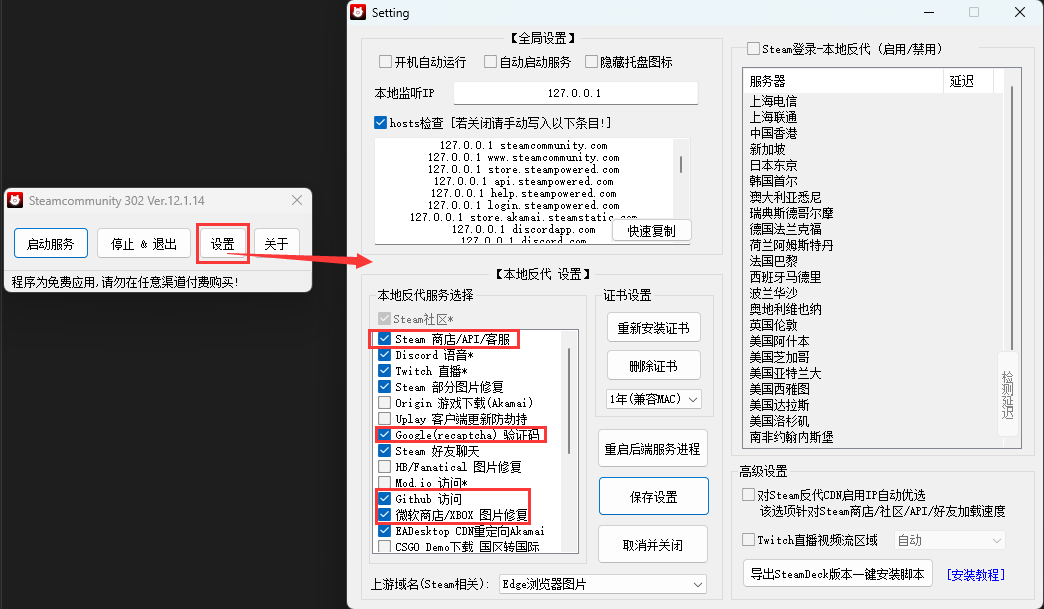
- steamcommunity 302 (仅限Windows)
steamcommunity 302
从这里下载。

解压后以管理员身份运行那个红的。
设置里把这些典型的项目打勾,保存设置。最后启动服务即可。

VSCode
安装好后需要用插件设置语言为中文,其实英文也没啥问题。不赘述,Bing搜索有很多。
Node.js
这里推荐下载LTS版本。设置保持默认,一路Next到底。
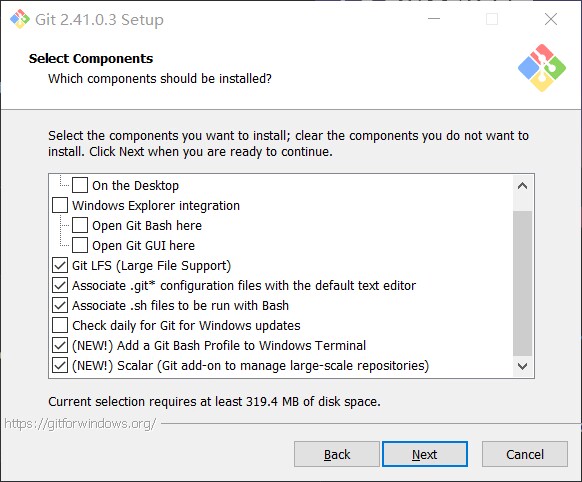
Git
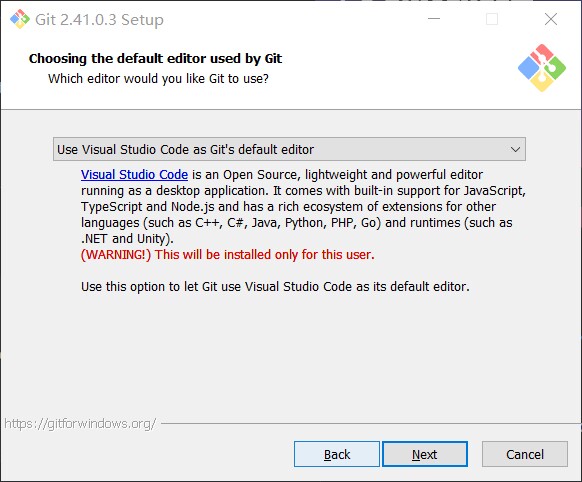
Git的安装有些复杂,两点比较重要,其他保持默认。
这里要把Windows Terminal那项打开,Windows Explorer integration可以关闭。

这里要选Visual Studio Code,记得不要选Insider!

其他环境
其他环境基本可以保持默认Next到底,这里暂时不多赘述。全部安装好后最好重启一下。
配置&搭建
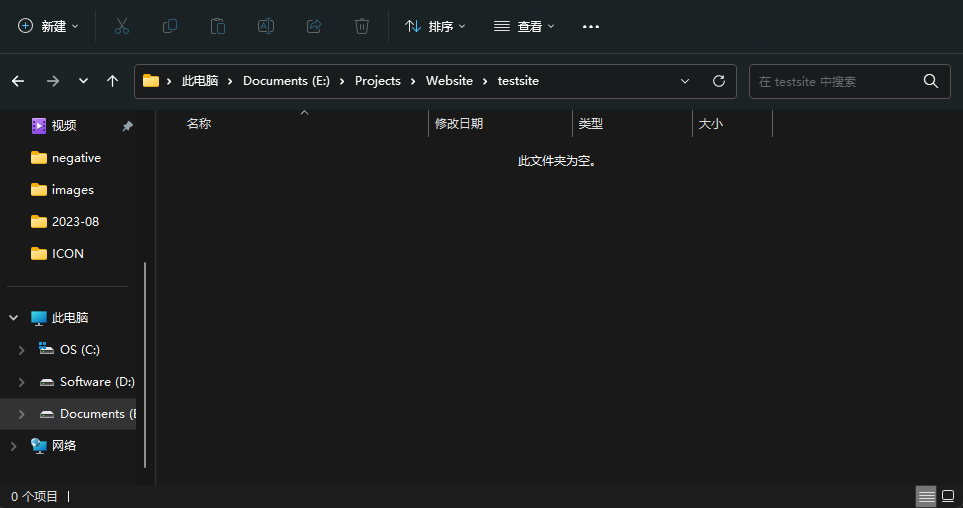
首先我们先新建一个文件夹,用来存你的网页源码。注意,文件夹名字要用英文,尽量不要有特殊符号。
我就叫testsite了,你网站叫啥名字就可以叫什么。

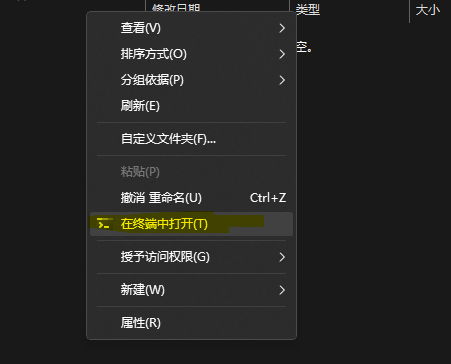
在这个文件夹的空白位置右键,点“在终端中打开”,如果你没看到这个选项,那可能是你上一步的Terminal没有正确安装,然后这个选项也有可能是英文的。

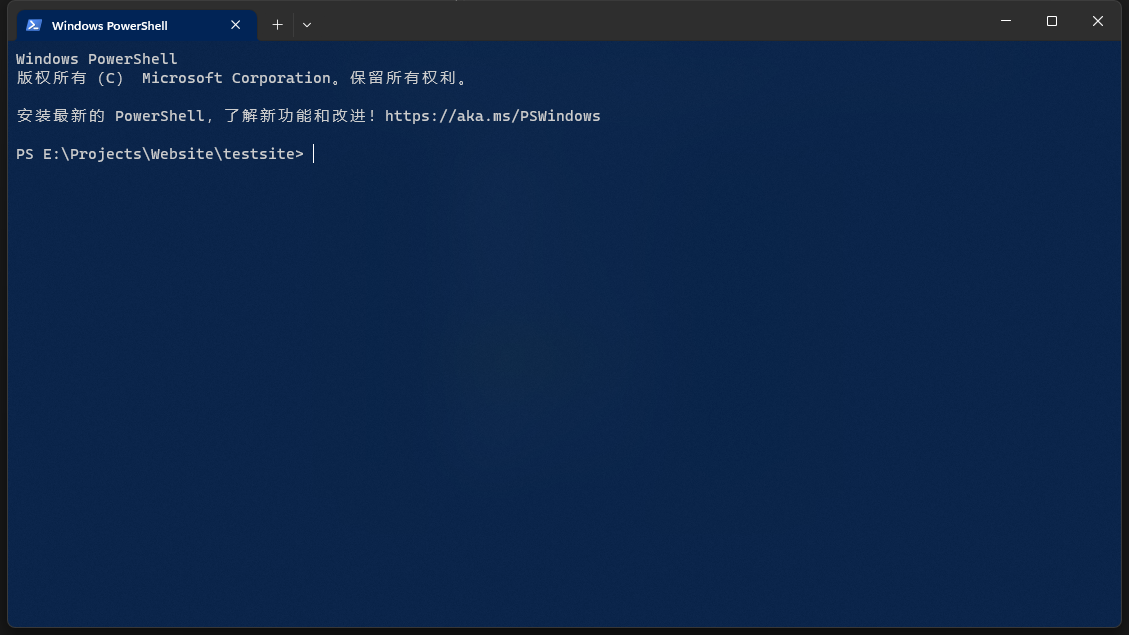
看到类似这样的东西,那你就成功了,背景颜色不用在意,你的可能是黑色的。

先输入这两句,配置一下Git,最好和你的GitHub填入的信息保持一致。
1 | git config --global user.name "你的名字" |
下面这句是忽略证书验证。
1 | git config --global http.sslVerify false |
这样Git初始设置完成。如果你在中国大陆地区,访问npm速度会很慢,可以通过配置cnpm解决,下面配置cnpm。
1 | npm install -g cnpm --registry=https://registry.npmmirror.com |
安装Hexo。
1 | cnpm install hexo-cli -g |
创建Hexo项目。
1 | hexo init |
安装所需模块。
1 | cnpm install |
创建Git仓库。
1 | git init |
文件夹里成这样了。简单解释一下里面的几个文件夹。

1 | . |
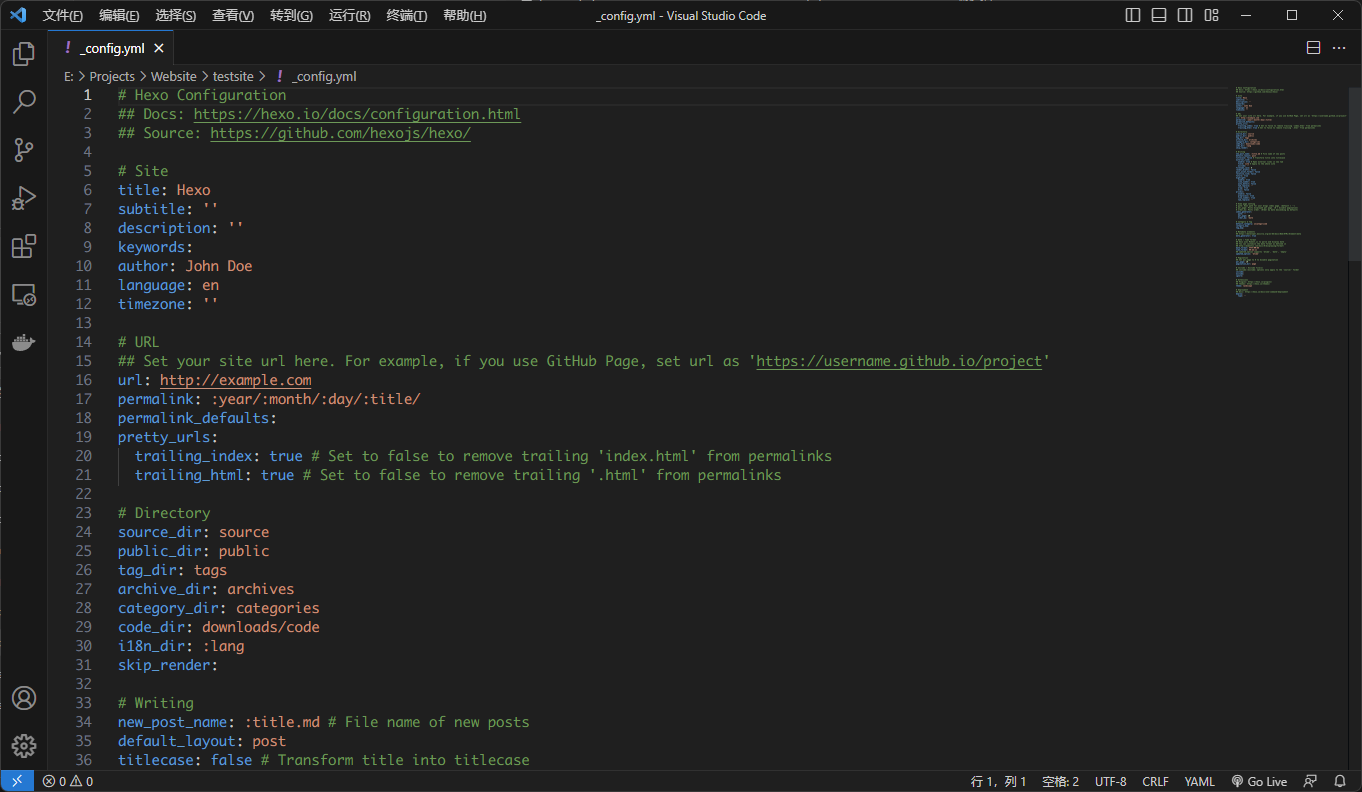
那么我们打开_config.yml,里面是这样的,可以配置你的网站名字和作者之类的基本信息。哪里不懂可以直接查查这个词是什么意思。尽量不要改变文件结构,少一个空格有的时候也会造成错误,尽量只修改橙色的部分。

如果你无法通过双击的方式打开_config.yml,那么说明你VSCode设置可能有问题。如果你确认你安装了VSCode,你可以通过输入以下命令打开整个文件夹,然后再在左侧点击_config.yml。或者直接右键打开方式选“Visual Studio Code”
1 | code . |
寻找主题
Hexo主题 看到这些好看的主题了吗?点进去详细了解吧!页面里一般都会有使用教程,请优先按照官方文档中的使用教程使用,我这里只是举一个简单的例子。
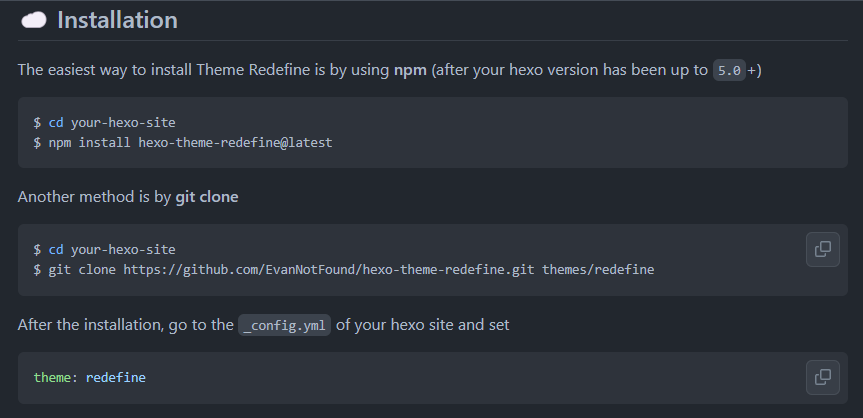
以我的主题举例。点进去后作者会亲切的教你如何安装和设置。

那么我们在刚才打开的终端里输入
1 | npm install hexo-theme-redefine@latest |
或者
1 | cnpm install hexo-theme-redefine@latest |
然后再把_config.yml里的主题设置改掉,把默认的landscape改成你下载的主题名字。找不到这一行的可以使用搜索功能。
1 | theme: redefine |
这样主题就设置好了!
那么我们看看效果吧!
1 | hexo server |
看到https://localhost:4000/了吧,把这个放在浏览器地址栏回车看看吧!
1 | INFO Validating config |
耶!

hexo server,它的作用是把你现有的文件在本地开一个服务器,debug用的。
主题设置!这里有点麻烦。
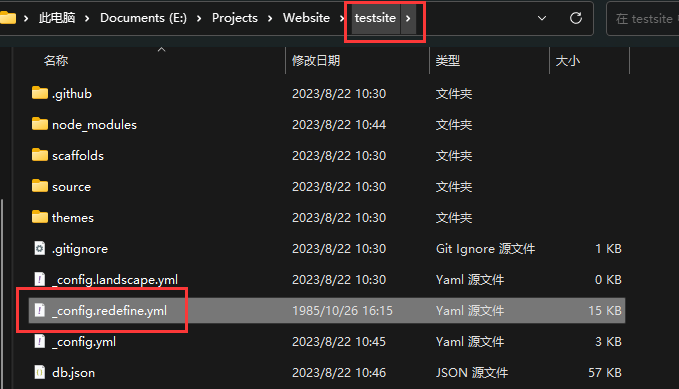
进入node_modules文件夹,找到你的主题目录,一般来说名字是叫hexo-theme-主题名之类的,点进去,里面有个_config.yml,把这个文件复制一份,重命名为_config.主题名.yml,然后剪切到你的刚才的文件夹下。
注意,别把它原本的_config.yml给替换了,请一定小心!操作完成后你的工程根目录里应该会有一个_config.yml和一个_config.主题名.yml。
举个例子就是,如果你用的是redefine主题,那么你进入node_modules文件夹,进入hexo-theme-redefine文件夹,然后把_config.yml复制一份,重命名为_config.redefine.yml,剪切到testsite文件夹。

然后你打开这个文件,就能看到主题的自定义配置了,一般来说主题还会有官方文档,具体用法请参见你的主题的官方文档。
创建新文章。
1 | hexo new "文章标题" |
这会让你的source/_posts/里面多出一个文章标题.md文件,打开它就可以看到这些。title是你的文章标题,可以改,下面的日期和标签不用多解释吧。想要多个标签可以用 [标签1, 标签2, 标签3],记住,冒号后面有个空格,不要丢掉。
1 | --- |
之后你就可以用Markdown语法写文章了!
学习Markdown可以去菜鸟教程
部署
这里使用的流程是:本地编辑→在线生成→部署。有能力的同学也可以使用:本地编辑→本地生成→部署。
前者的优点是步骤少、方便,后者的优点是npm包更加可控、更加方便自定义。
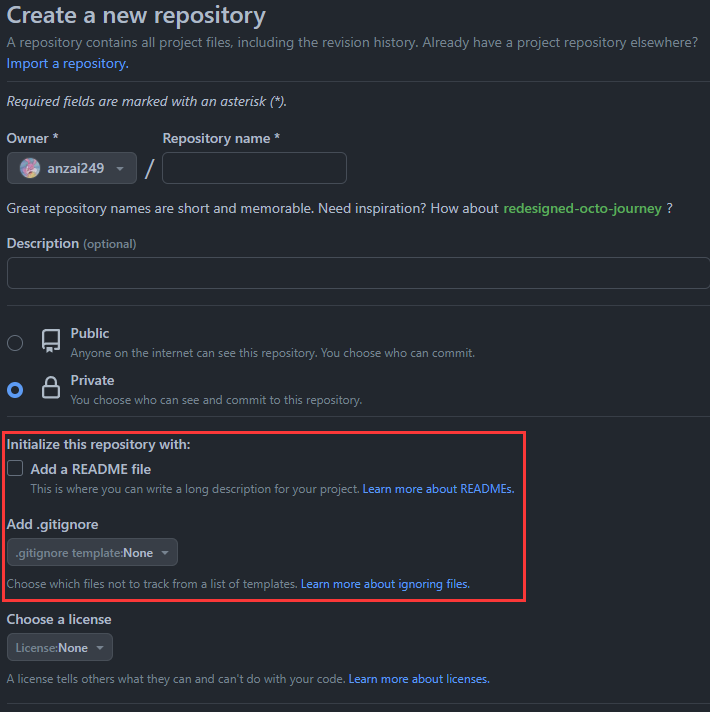
先去GitHub创建一个新仓库。最好是私有库,private。不需要README,加上了反而麻烦,也不需要gitignore,hexo给你生成好了。

创建完之后会给你一些指令,把给你的指令魔改一下。像这样,再执行commit和之后的代码。
1 | git add . |
如果需要详细教学请按照教程把你的网页源码传上GitHub。
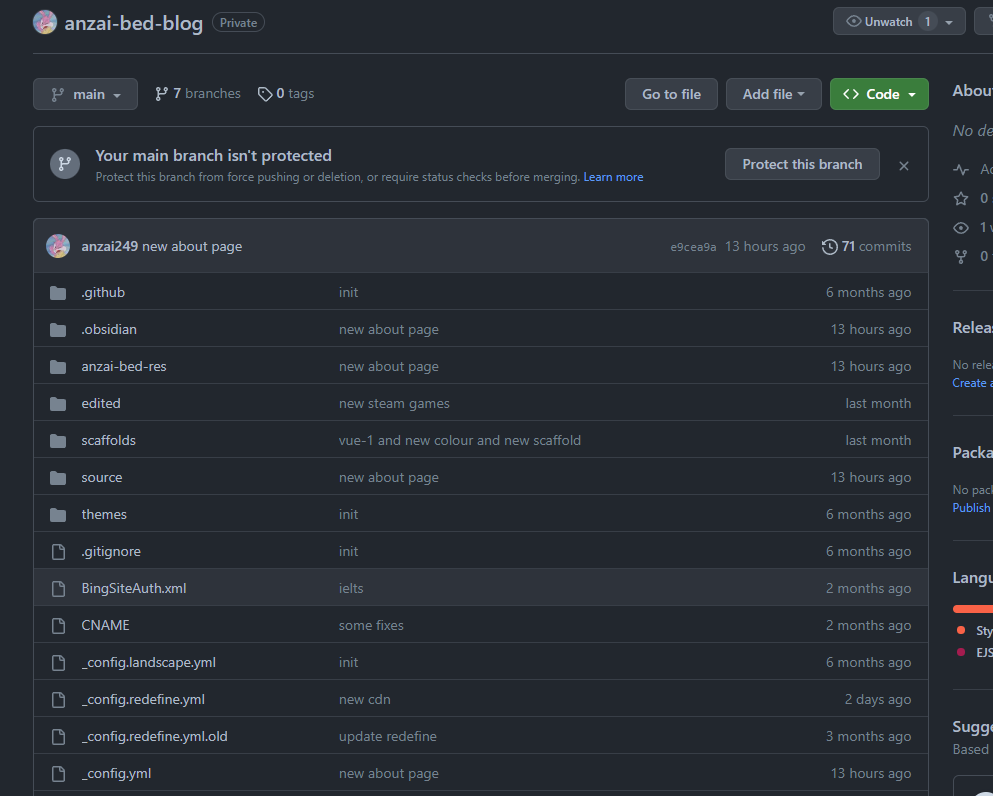
你大概能看到你类似这样的东西。那么你就成功了!

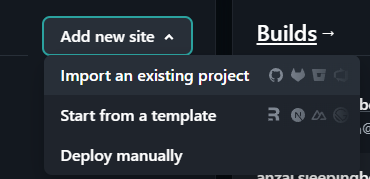
接着登录Netlify,new site一个。选import an existing project。
我的Netlify因为使用过,所以可能会和新注册的有所不同,不过应该都大差不差,可以寻找Create from Git之类的。

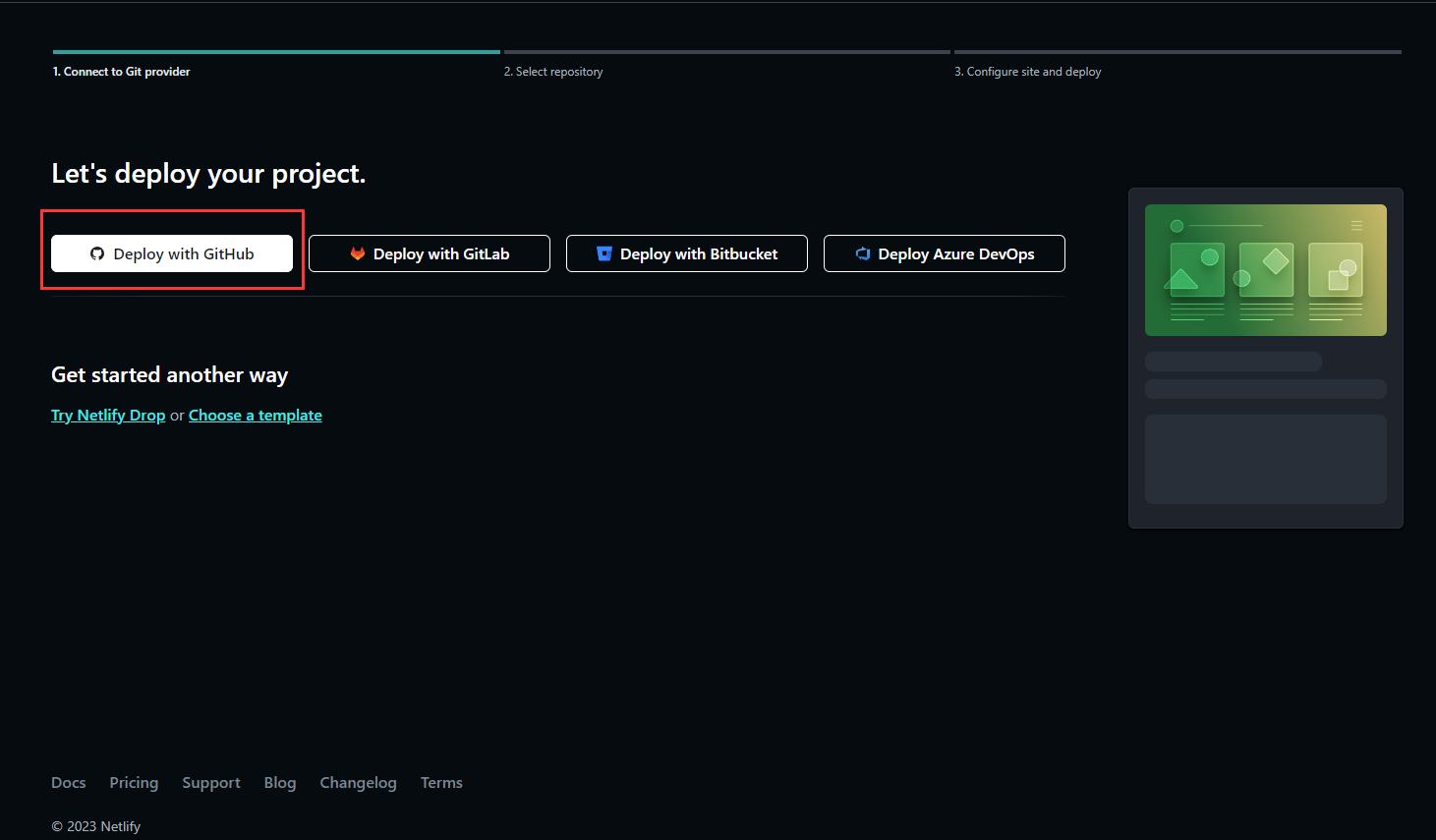
这里选Deploy with GitHub,会跳出窗口让你验证,给它权限就可以了。

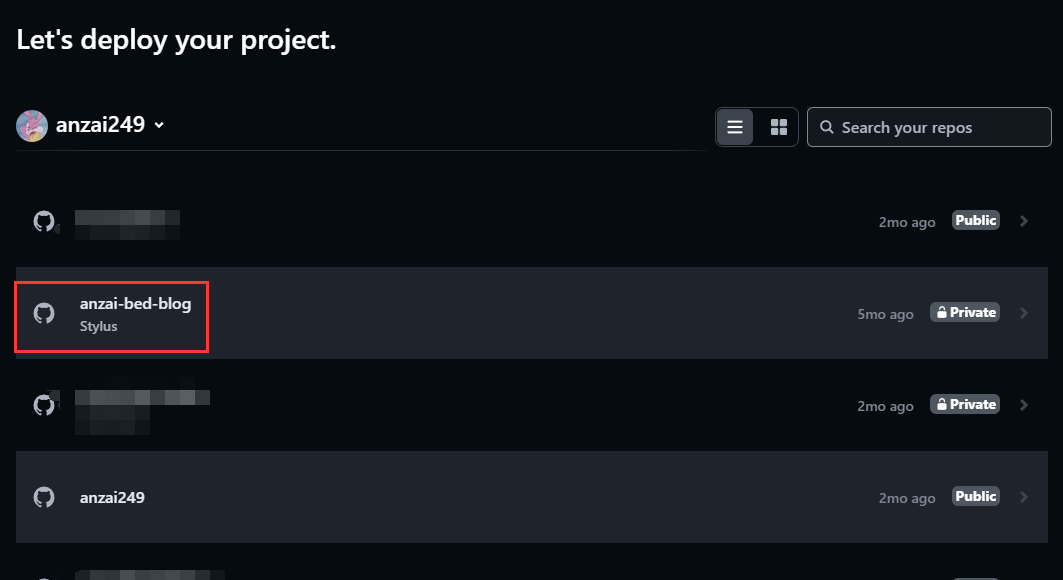
选你刚才在GitHub上弄的库。

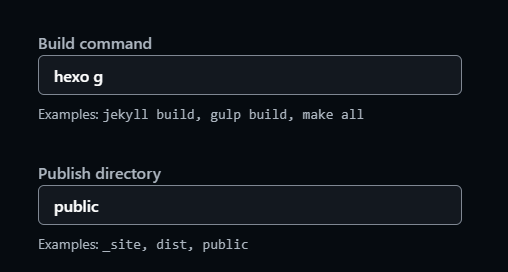
下一步,这里这样填

最后点部署,等它一堆命令过去,就部署完成啦!
解析网站
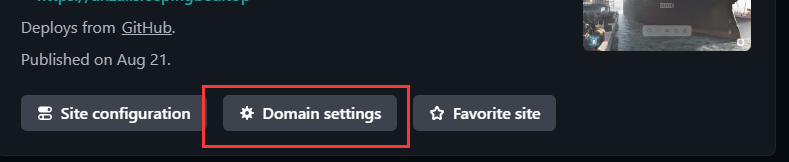
这里的domain settings可以自定义域名。

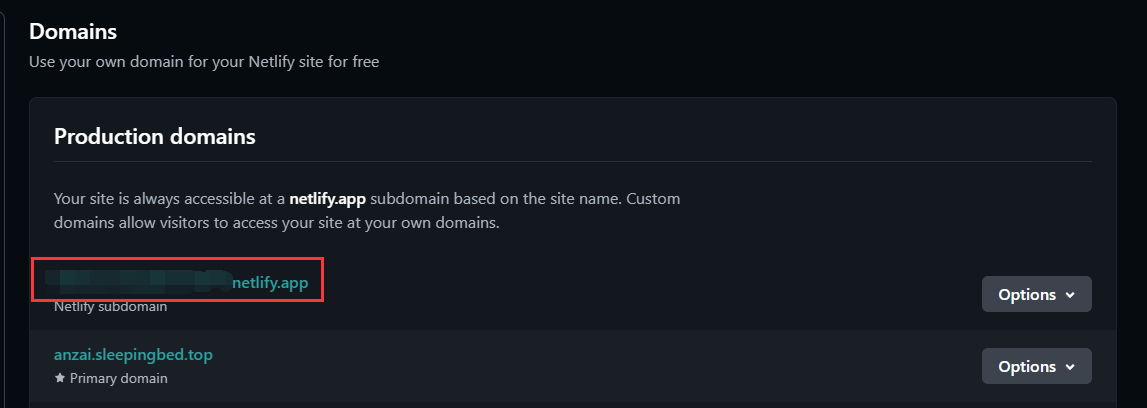
在这里添加你的域名,比如说我的anzai.sleepingbed.top,把它填到这,然后回到阿里云,找到你的域名点解析,记录类型选CNAME。主机记录就是我这个网址里的anzai,比如说你写www,那么就是www.你的域名.com之类的。然后值就写我下图红框的文字。添加就好了。

等个几分钟,估计你就可以通过你的域名访问了。
更新网站
主条目:Git使用手册
我们需要把代码推到我们的仓库让它自动更新。
1 | git add . |
这样应该就好了。
网站加速
如果你觉得网站很慢,可以使用CDN服务,CDN是内容分发网络,我们现在主要用它加速网站。我购买了我主题作者的CDN服务,这样可以将网站的静态资源(如图片)加速加载。
如果觉得太复杂,那么可以使用图床来托管图片。
图片链接直接改为加速后的链接即可。(这里需要有Markdown基础哦)
结尾
最近问的人实在是太多了,如果你觉得哪里有错误或者哪里需要加点什么,欢迎评论或者私信。
- 标题: 使用Hexo搭建个人网站零基础教学
- 作者: anzai249
- 创建于 : 2023-08-22 09:28:54
- 更新于 : 2024-01-23 19:52:12
- 链接: https://anzai.sleepingbed.top/archives/posts/7d954cd0.html
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。